・ホームページを「作品」と考えてデザインするタイプ
・クライアントに言われた通りにデザインするタイプ
・クライアントの要望を踏まえ、ユーザーを意識してデザインするタイプ
最初のタイプは、ホームページを通じて会社や商品のブランドイメージを作りたいとか、浸透させたい際に依頼すると良いタイプです。その「作品」がブランドイメージに直結しますので、創造性が高い作品になるのではないでしょうか。
2番目はクライアントの細かい要望をしっかりとくみ取り、それをデザインに活かすタイプです。クライアントの要望に応えることは非常に大事なことですが、出来上がったサイトがユーザーにとって読みやすい、クライアントが伝えたかったことが伝わるかどうかは分かりません。クライアントがデザインに詳しい訳ではありませんので。
3番目はクライアントの要望を踏まえて、ユーザーの習性や特性、視点で考えながらデザインに落とし込むタイプです。人間は視覚的に情報が入ってくるデザインとそうでないデザインがあります。それは人間が本来持つ特性や読む人の感情が関わってくるからです。
この記事では、そのような人間の特性や感情を踏まえて、クライアントが伝えたいことが伝わるデザインにするにはどうすれば良いかについて、10つのポイントをお伝えします。
- Webサイトの構成は見慣れた「一般的なパターン」で
- 第一印象で、何のサイトかが分かる工夫を
- 人の目線はZのように移動する
- ホームページの表示速度は遅くないか?
- 見出しで内容が分かるように
- 余白を使って内容の塊を表現する
- ホームページの目標は明確か?
- 良いことだけではなく、悪いことも伝える
- 知りたいことは、すぐ場所が分かるか?
- Q&Aを活用し、ユーザーの納得度を高める
一つ一つの詳細はこれからご紹介しますので、ホームページ作成の際の参考にして頂けたらと思います。
Webサイトの構成は見慣れた「一般的なパターン」で
人が何か情報を得ようと思ってホームページをクリックしたとき、だいたいどのボタンをクリックすれば得たい情報が得られるのか、そのボタンはどこにあるのかを無意識に考え行動しようとしています。インターネットで情報を得ることは現代社会で生活している人にとっては日常の習慣になっていることが多く、ホームページの「一般的なパターン」を認識しています。
それが下記のように奇をてらった構成だとどうでしょうか?


サービスについて知ろうと思っても、最初の画面を見て、どこをクリックして良いのか分かりません。どこだろうと悩んでいる時間がストレスとなり、見つけることが出来ずにページを閉じてしまうリスクもあります。
ユーザーは構成が変わっている、創造的で面白いからという理由で、商品やサービスを選ぶわけではありません。商品やサービス内容そのものが良いと思うから選びます。
サイトの構成が珍しいことでユーザーへ何かしら印象を与える効果になることはあるかもしれないですが、それが購買要因になる可能性は非常に低いのです。
第一印象で、何のサイトかが分かる工夫を
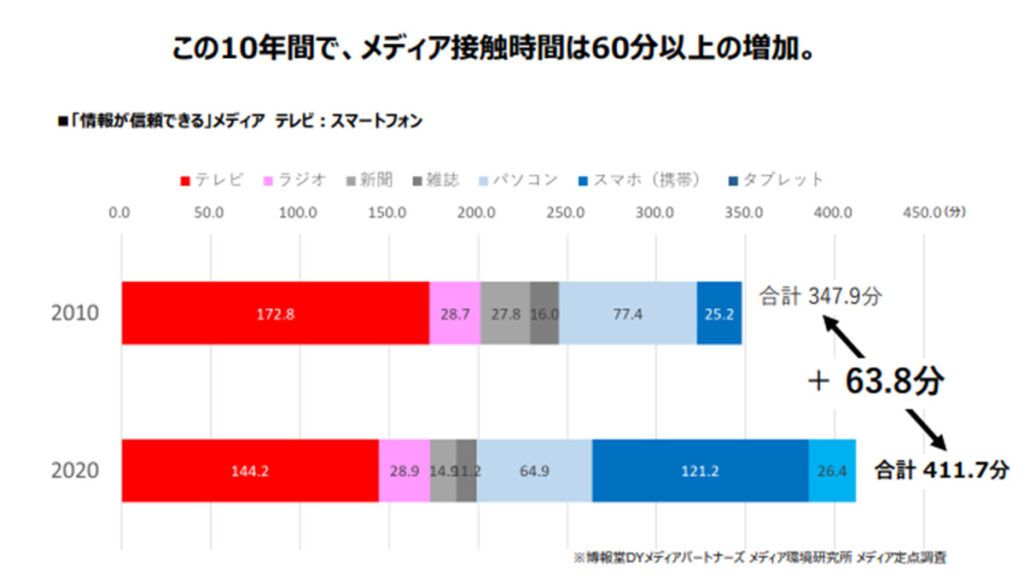
現代人は以前に比べてメディアとの接触が増えおり、大量の情報が接触している時間が長くなっているため情報を取捨選択される時代になっています。
電通によると、この2010年~2020年までの10年間で、メディア接触時間は1日60分以上増加しており、パソコンとスマホとの接触時間の合計は1日80分以上増えています。

前項の画像のように、ホームページの最初の画像はユーザーにとっては非常に重要な情報源です。ぱっと見て、何のサイトか分からない、ここで何が得られるか分からない、あまり他の会社と変わらなそうだ・・・と感じた場合は、そのサイトをその後も見ようと思うでしょうか?必要のない情報であればすぐに違うページに移動されてしまいます。
従って、ひと目で期待を持たせ、次のページへアクセスもしくはページの下にスクロールしようと思わせることが重要です。
ではどのように期待を持たせるのかですが、伝えたい内容によって最初の画像のデザインが変わります。
商品
商品の場合は、最初の画像に必ずその商品画像をのせる必要があります。文字ではなく、画像でその商品の魅力やイメージを伝えます。
サービス
サービス自体を形に出来ませんので、キャッチコピーなどの文字を使います。文字で何のサービスを提供しているかが一目で分かることが重要です。


キャッチコピーもより具体的な表現にし、そのコピー内容が分かる画像を使用しましょう。抽象的なコピーだと何のサイトか分かりませんし、特徴のない他と同じ商品やサービスを提供するページだと認識されてしまいます。
人の目線はZのように移動する
これは前項の最初の画像にも関連することです。
みなさんはホームページを見る時にどこ(どの位置)から見ていますでしょうか?
そう言われて考えてみても、おそらく多くの方が上から見たり、左から右に見ているなど特に「どの位置から」というのは意識していないと思います。
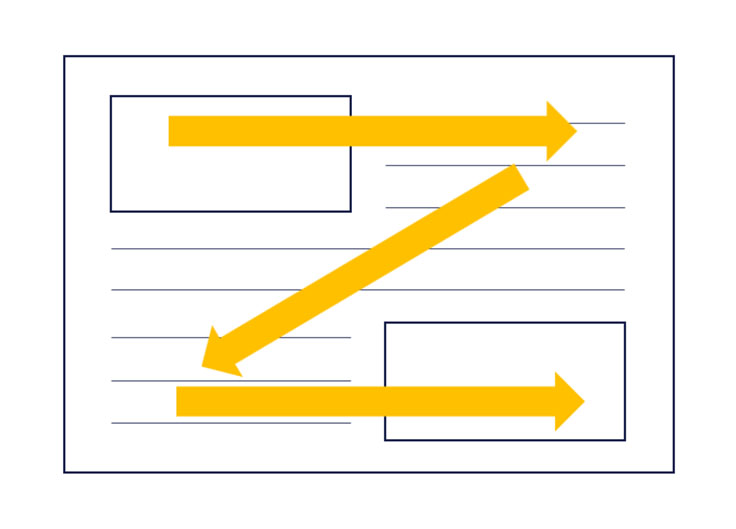
しかし人は無意識のうちに、視線の動き方のパターンが決まっています。
「Zの法則」と呼ばれ、左上→右上→左下→右下といった順番で視線が動くという法則です。


人は左上が最初に目線がいきやすい所になります。従って、最初の画像を読んでもらうために、左上に目立つもの、ロゴ、色を配置していきます。
まずここに目線を誘導し、メインキャッチを読んでもらえるように意識するというデザインになります。
ホームページの表示速度は遅くないか?
ホームページの表示速度は非常に重要で、最終的なサイトの成果に大きな影響を与えます。みなさんも、ネットが繋がりにくくてストレスを感じたことが多くあるのではないでしょうか?
どれだけ優れた訴求やデザインでも、サイトが表示されなければ良いコンテンツも見られません。表示速度が遅ければユーザーにストレスを与え、表示される前に離脱してしまう恐れが生じます。
良くあるのですが、ホームページのトップページを動きのあるデザインにして、しばらく画面が表示されるのを待たなければならないケースです。デザイン的には先端を行っている感じで非常におしゃれなのですが、ページが表示される前に離れてしまう人が増えてしまうでしょう。
特に、スマートフォンやタブレットの利用比率が増えてくれば、さらに重要になります。
移動中や電車の中など色々な環境で使用することが増え、電波状況があまり良くない環境での利用も増えるためです。
本当は問い合わせされる確率の高いサイトが、表示が遅いという理由でユーザーの離脱を招いているかもしれません。
なお、以下のような調査結果も報告されています。
- Google:「表示速度が500ms(ミリ秒)遅くなることで、検索数が20%減少」
- Amazon:「表示速度が100ms(ミリ秒)遅くなることで、売上が1%減少」
見出しで内容が分かるように
ホームページで文章を書く際に「3つの壁(3つのNOT)」があると言われています。それは下記になります。
- 読まない (NOT Read)
- 信じない (NOT Believe)
- 行動しない (NOT Act)
まず「読まない」についてです。好きな小説であれば積極的に読もうとする人も多いですが、何か情報収集する際には出来るだけ労力はかけたくないものです。なるべく短時間に効率的に情報を得ようする人が多いため、基本的に人は「読まない」ことを前提に文章を書いた方が良いのです。
次に「信じない」ですが、ホームページ上にある情報を書いた人について、誰が書いたか知っている人はほぼいないと思います。知っていても信頼している人は更に限られるでしょう。その見知らぬ人からの情報は基本的に「信じない」ことを前提にして文章を書く必要があります。
最後に「行動しない」ですが、これはよっぽど意欲や動機がない限り人は行動しないということです。今すぐ行動せざるを得ない状態をつくっていくテクニックが必要です。
3つの中でも最初にして最大の難関は「読まない」です。そもそも「読まない」の壁を超える人が増えないと、行動するまで至ってもらえません。
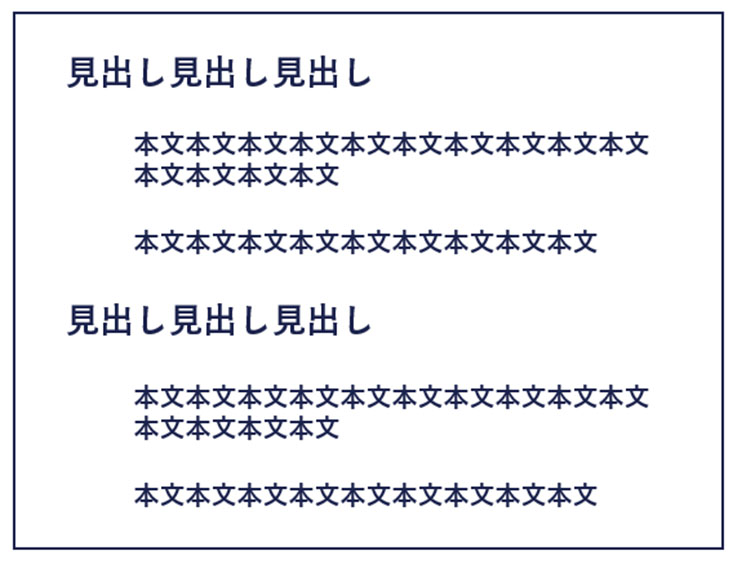
読まない人への対策はいくつかありますが、その中の一つは全部を読まなくても見出しだけ読めばわかるようにすることです。タイトルでページに何か書かれているかを知り、見出しをざっと読んで内容を大まかにつかみます。そして興味のある項目について文章を読む、という感じでしょうか。
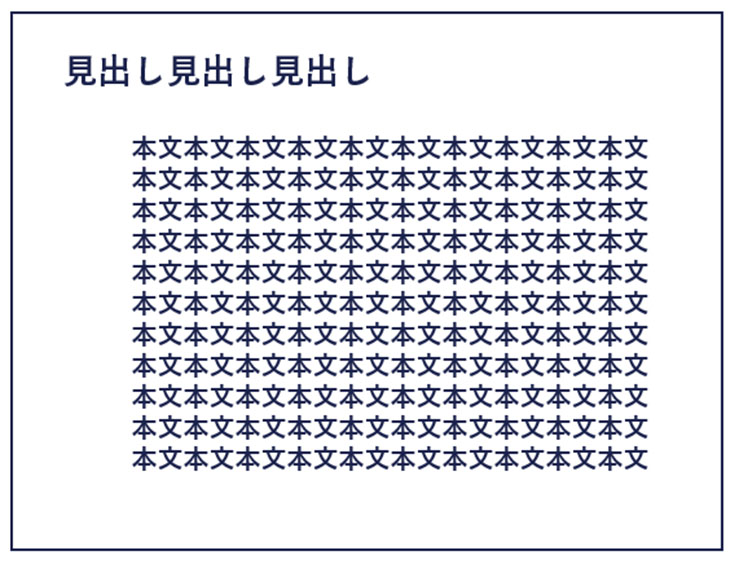
逆に、だらだらと続く文章がパッと目についてしまったら、ユーザーはそもそも見ることに嫌気がさしてしまい、次のサイトへ移動しようと考えることでしょう。
加えて、本文もできる限りにシンプルにして、あまり時間をかけずに読める範囲に抑えなくてはいけません。伝えたいことは多くても、そもそも文字量の多いページはユーザーに読まれないのです。


見出しと本文のメリハリがなく、文字量が多いサイトは、すぐに改善することをおすすめします。折角考えた文章も、良い内容も、読まれなければまったく意味がなくなってしまいます。
余白を使って内容の塊を表現する
デザインでは、見た目の美しさももちろん大事ですが、「情報が適切に伝わる」ことの方が遥かに重要です。一つ一つの情報を整理し、わかりやすくレイアウトし、配色を駆使して伝えたい情報をどれだけわかりやすく可視化できるかが重要なポイントとなります。
「情報を見やすく配置する」ことを「レイアウト」と言い、その基本原則の中に「近接(関係する情報を近づける)」というルールがあります。人は位置的に近いものを「関係があるもの」と認識する習性があります。逆に位置が遠いものを関係が無いものと認識するのです。つまり、位置関係を整理してあげるだけで、視覚的に伝わりやすいデザインレイアウトを作ることができるのです。
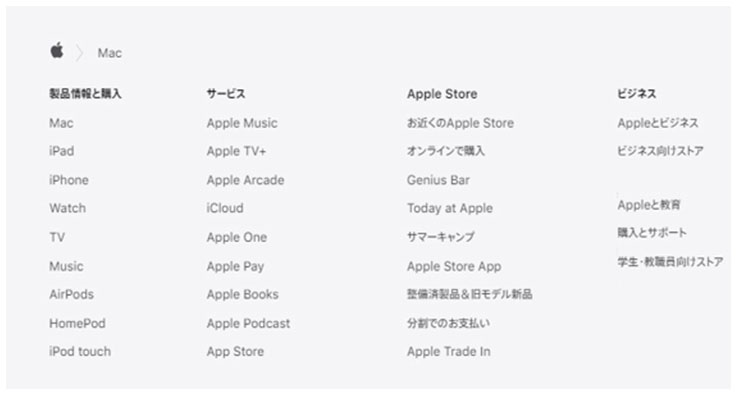
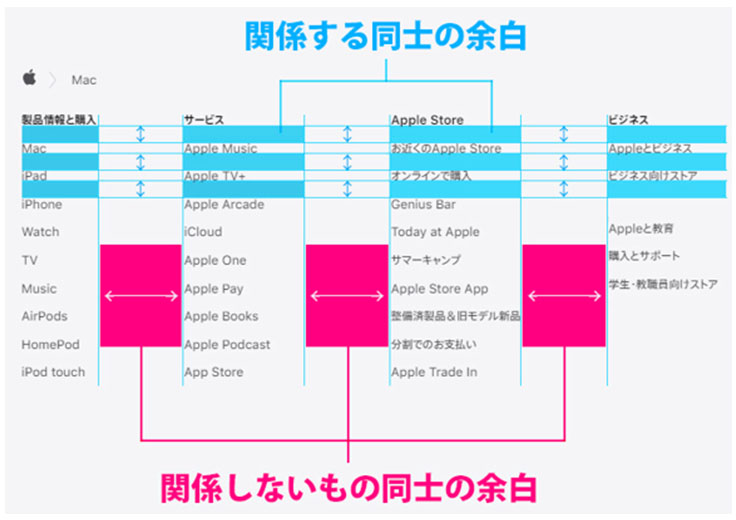
例えば、下図のアップルの最下部にあるメニューレイアウトがあります。


どこからどこまでが製品情報で、どこからどこまでがサービス情報のように、余白を使って情報を整理しています。同じ項目の説明個所はスペースを狭く。別の情報を説明する際にはスペースを広く使うことで視覚的にわかりやすく伝えています。
近接のポイントは「余白」です。
見出しと一つ一つの文字の間は、ついついすべての余白を均等にしてしまい、隙間を埋めるようなレイアウトになってしまいがち。余白にも意味があります。
余白を何気なく設定せずに、関係する要素同士の余白、そうでないもの同士の余白…という風に、余白の一つ一つを整理し、近接を効果的に使っていくことがポイントになります。
ホームページの目標は明確か?
サイトの目的、役割はそれぞれあると思いますが、購入、会員登録、資料請求、お問合せ、来店予約、お申込、相談・・・等様々なゴールを用意していると思います。
EC以外のサイトを持つホームページについては、サイト上に複数のゴールを用意していることがよくあります。このゴールは、ユーザーにわかりやすく提示することが重要です。そして、本来であればメインとなるゴールを一つに絞らなくてはいけません。
つい「ユーザーの、何かしらのニーズに引っかかればいい」ということでユーザーに選択肢を提示してしまうことが多いのですが、これは成果を下げる要因になる可能性があります。
ホームページ上でユーザーに選択肢を複数与えた瞬間に、ユーザーには思考する必要が出てきます。ユーザーはこの時点で「面倒くさい」「どうしよう」「後にしよう」となります。
メインとするゴールは、ユーザーの心理ハードルができる限り低いもの・・・頭を使わせないものが良いのです。頭を使わせる導線に導こうとした瞬間に、ユーザーは嫌になって離脱してしまう可能性が上がるからです。


サイトに複数のゴールがあるのであれば、メインとしての導線は1本に絞った上で、こんなゴールやあんなゴールもありますよ。こっちが良ければこっちも選べます、というストーリーにすると良いでしょう。
良いことだけではなく、悪いことも伝える
ユーザーは良いことばかり言っているサイトは信用しません。
あなたも、「あれもいい。これもいい。」と良いことばかり提案された場合、何か隠しているのでは? ちょっと胡散臭い、と思われるのではないでしょうか。
ユーザーも同じ心理です。怪しい、騙されるという心理になります。
特にホームページでは対面のように「デメリットは何か」と聞くハードルが高いため、なおさらその傾向が強いと思われます。ホームページで良いことしか言っていないのであれば、逆にネガティブなポイントを考え、あえてネガティブなポイントをサイト上でさらけ出してみましょう。
ただ、ネガティブといってもポジティブに変えられる内容を一つ選んで下さい。なにもかもを伝える必要はありません。

上記の表のようは比較表をデザインし、ネガティブなことをさらけ出すことが心理的なハードルを下げ、ユーザーがゴールに辿り着く一助になります。
知りたいことは、すぐ場所が分かるか?
ユーザーは知りたい情報があってホームページに訪問してくれています。それは商品やサービスの「特徴」であったり、「価格」や「口コミ」かもしません。従って、知りたいと思った時にその情報に迷うことなくアクセスする設計が必要です。その一つとして、ホームページ上部にあるメニュー(グローバルメニュー)を設置し、それを固定しておく方法があります。

ユーザーが必要だろう情報にストレスなくアクセスすることも大事なポイントとなってきます。
Q&Aを活用し、ユーザーの納得度を高める
伝えたい内容、ユーザーの懸念の払拭・・・それらをストーリーとして繋げられないものや、どうしても言いたいけど枠に収まらないものもあると思います。
そういった際はQ&Aとして最後にまとめてしまいましょう。「それでも不安なあなたへ」という感じです。
Q&Aはただ単にページとして内容を羅列しておけばよいわけではなく、ストーリーの導線上に設置する、場合によっては内容も導線ごとに変え、意識的に活用することがポイントです。
以上がホームページを伝わるデザインにする10つのポイントでした。これら10点を抑えながらデザインすると、一定の成果が出るのではないかと思います。
しかし、これで終わりではなく改善を続けることが大事です。
改善を続けるにはサイト訪問者の行動を把握しましょう。
ホームページの成果を継続的に高めていくには、ユーザーがホームページ上でどのような行動をとっているのかを把握することが重要です。勘や経験だけに頼っていると、盛大に空振ったり、効果が不明確になったりと、継続的に改善を行うことが難しい状態に陥ってしまいます。
- ヘビーユーザーや特定商品を購入したユーザーは、どのような行動をとっているのか?
- ほかのユーザーと何が違うのか?
などの情報をもとに効果的な改善を行いましょう。